前言
从事react开发已经四个月有余,期间设计了不少业务组件,也魔改了一些别人的组件。在度过这一段非常react的开发过程之后,我想大致分享一下react组件设计的一些基础知识(以及坑)。
组件划分
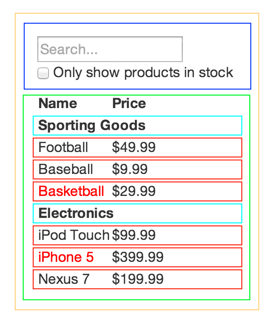
在设计组件之前,我们首先要清楚在整个设计中哪些部分应该独立出来成为一个组件,哪些部分应该交给props控制,哪些部分是静态属性无需变动,我将其称之为组件划分。先看一下下面这个组件划分示意图↓

可以看到它将设计图划分为一个个嵌套的容器,其中有交互的部分如搜索框要成为一个组件,固定的属性比如表头的Name和Price是不变动的所以没有划分为组件,而是作为表格组件的静态样式。
组件分类
在划分之后我们脑海中对应会有这么一个组件树的样子出来。
1 | ( |